In diesem Video erfahren Sie, wie Sie ein einfaches Erklärvideo selbst erstellen können
Sie können das Onlinetool Vyond 14 Tage lang kostenlos testen. Um Ihre erstellten Videos ohne eingeblendetes Wasserzeichen herunter zu laden, müssen Sie ein kostenpflichtiges Abonnement abschließen.Das Tool kostenlos testen
Gehen Sie auf Vyond.com und klicken Sie rechts oben auf „Free Trial“ um sich für einen kostenlosen Testaccount anzumelden. Sie benötigen keine Kreditkarte. Einfach Daten eingeben und absenden. Danach den Link in der Bestätigungsmail klicken – ggf. noch Vyonds AGB bestätigen – und los geht‘s.Erklärvideo erstellen Schritt für Schritt
Erklärvideo selber erstellen – Das Praxis Projekt
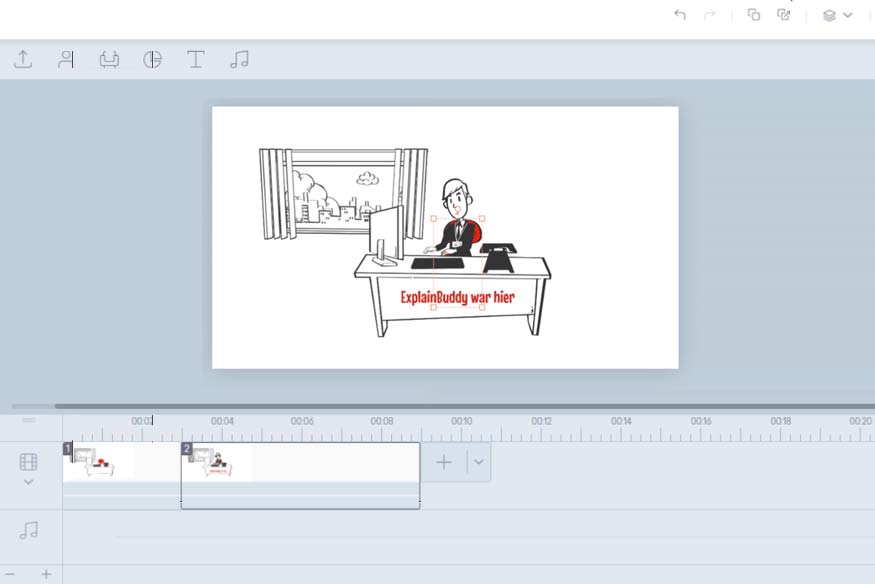
Nachfolgend finden Sie das Praxisprojekt aus dem Video nochmal übersichtlich als Schritt-für-Schritt-Anleitung. Nehmen Sie dieses Projekt als einen Start und probieren Sie sich später weiter selbst aus. Viel Spaß!- Der Videoeditor (0:36) Im Videoeditor ist bereits eine Beispielszene angelegt. Wir wollen aber eine ganz neue eigene Szene erstellen und löschen deshalb diese Szene. Einfach unten in die Zeitleiste gehen, Rechtsklick auf die Szene und mit Klick auf „Delete“ löschen.
- Elemente / Grafiken hinzufügen (1:02) Elemente hinzufügen können Sie mit den Buttons links oben. Man kann hier entweder z.B. eigene Grafiken und Videos hinzufügen oder fertige Charakere und Elemente (sogenannte Props). Gestalten wir einfach mal eine Büroszene. Als erstes benötigen wir ein Fenster. Das finden wir unter „Props“. Die Props sind nach Kategorien unterteilt. Hier gibt es viele Elemente zur Auswahl, sollten Sie das richtige Element nicht finden, dann versuchen Sie es einfach mal oben über die Suche und geben ins Suchfeld „window“ ein. Und schon listet es übersichtlich alle Fenster auf. Mit einem Klick fügen Sie dann Ihr Fenster der Szene hinzu.
- Größe und Position der Elemente anpassen (2:08) Jetzt können wir das Element noch skalieren und positionieren. Dafür einfach das Element anklicken, an den Ecken anfassen um es zu skalieren bzw. es mittig anfassen und greifen um es zu positionieren. Jetzt fehlt noch ein Schreibtisch, den suchen wir uns ganz einfach auch wieder über die Suche. Mit einem Klick der Szene hinzufügen und positionieren.
- Ebenenreihenfolge verändern (3:02) Und ein Stuhl wäre noch ganz gut. Einfach wieder Suchbegriff eingeben, der Szene hinzufügen und noch etwas skalieren. Jetzt steht der Stuhl aber VOR dem Schreibtisch, wir müssen ihn nach hinten schieben. Dazu einfach Rechtsklick auf den Stuhl und „Send to Back“ klicken, um ihn ganz in den Hintergrund zu schieben.
- Eingangsanimation eines Elementes ändern (3:20) Man sieht lauter Hände, denn auf jedem Element der Szene liegt noch eine voreingestellte Handanimation. Um sie zu ändern oder zu entfernen, markieren wir erst das gewünschte Element und klicken dann rechts oben auf „Entrance Animation“. Dort sieht man, die aktuelle Eingangsanimation ist eine Hand. Wir klicken darauf und wählen stattdessen „instant“, sodass das Element einfach erscheint ohne Animation.
- Mehrere Elemente zum bearbeiten auswählen Um mehrere Elemente der Szene gleichzeitig auszuwählen kann man auch einfach mit gedrückter linker Maustaste einen Rahmen um sie ziehen.
- Character hinzufügen (4:30) Jetzt fehlt natürlich noch eine Figur. Diese wählen wir wieder links oben unter „Character“. Man kann hier wie bei den Props zwischen verschiedenen Illustrationsstilen wählen, wir bleiben aber beim Whiteboardstil. Die Characters sind nach Berufskategorien sortiert. Wir haben ja eine Büroszene, also schauen wir in der Kategorie „Office“. Dort stehen viele verschiedene Charaktere zur Auswahl. Fügen Sie ihn per Klick der Szene hinzu. Skalieren ihn nun noch etwas größer, passend zum Schreibtisch. Und nun muss er noch in der Ebenenreihenfolge HINTER den Tisch, aber VOR den Stuhl. Dazu wieder Rechtsklick und diesmal wählen wir „Move backward“ um ihn nur eine Ebene weiter hinterzusetzen.
- Bewegungen / Aktionen hinzufügen (5:10) Nun soll die Figur aber nicht hinter dem Schreibtisch stehen, sondern sitzen und tippen. Dazu markieren wir die Figur und können nun rechts oben noch Aktionen, Mimiken oder Sprache hinzufügen. Wir klicken auf „Action“, die Aktionen sind auch wieder in Kategorien gruppiert. Wir nutzen einfach schnell wieder das Suchfeld und schreiben „typing“. Jetzt zeigt es viele verschiedene Arten von Tippanimationen. Wir benötigen hier ein ganz einfaches „Standardtippen“. Durchs Klick aufs Play-Symbol kann man überigens auch eine Vorschau der Aktion sehen. Mit Klick auf „Apply“ fügt es die Bewegung zur in der Szene ausgewählten Figur hinzu. Auf der Figur liegt übrigens wieder die voreingestellte Eingangsanimation mit der Hand, die wir in unserem Falle einfach wieder entfernen. Klick auf die Figur und rechts unter „Entrance Animation“ „instant“ auswählen.
- Szenenlänge ändern Die Tippszene kann ruhig etwas länger dauern. Dazu gehen wir runter in die Zeitleiste, greifen die Szene an der rechten Kante und ziehen sie nach rechts in die Länge.
- Laufen – Bewegungspfade hinzufügen (7:07) Nun soll die Story in unserem Erklärvideo aber so sein, dass die Figur erst von rechts ins Bild an den Tisch gelaufen kommt, sich hinsetzt und dann zu tippen anfängt. Statt aber eine neue Szene anzulegen, kopieren wir uns einfach die aktuelle Szene. Dazu unten in der Zeitleiste, Rechtsklick auf die Szene, „Copy“ und erneuter Rechtsklick und „Paste“. Wir klicken nun Szene 1 um sie zu bearbeiten. Dort einfach die Figur greifen und rechts aus dem Bild setzen. Jetzt soll die Figur natürlich laufen und nicht sitzen, also wieder Klick auf die Figur, rechts oben „Action“ klicken, Suchbegriff „walk“ eingeben und unter den vielen verschiedenen Laufanimationen, wählen wir einen ganz einfachen „Standardlauf“. Hier wieder Klick auf „apply“ um die Aktion der gewählten Figur hinzuzufügen.Um die Figur in Bewegung zu setzen, klicken wir die Figur an, wählen rechts oben „Motion Path“ und fügen einen Bewegungspfad hinzu. Man sieht die Figur jetzt zweimal, einmal ihre Anfangsposition (die mit dem kleinen orangen Punkt in der Mitte) und ihre Endposition (die mit dem kleinen Pfeilsymbol). Die Endposition ziehen wir rüber an den Tisch. Nun bewegt sich die Figur von der Anfangsposition zur Endposition, also von außerhalb des Bildes rüber an den Tisch.
- Tempo ändern Die Reinlaufszene bzw. das laufen kann ruhig etwas schneller gehen. Dazu greifen wir unten in der Zeitleiste die Szene wieder an der rechten Kante und verkürzen sie. Nun hat es aber nur die Szene verkürzt, nicht aber das Tempo der Figur, deswegen gibt es hier ein gelbes Fehlersymbol. Die Szene ist also nur 3 Sekunden lang, aber die Laufbewegung der Figur ist noch 6 Sekunden lang Wir greifen uns also nochmal die Figur und stellen rechts oben unter „Motion Path“ eine kürzere Bewegungsdauer ein.
- Text hinzufügen (9:55) Nun soll noch etwas Text in der letzten Szene erscheinen. Wir markieren also erst die Szene in der Zeitleiste und wählen dann links oben unter „Text“ einen Titel aus. Diesen können wir noch skalieren, die Textgröße und Farbe ändert man jedoch über die Buttons rechts oben. Wenn wir die Animation abspielen, sehen wir dass auf dem Text auch wieder eine voreingestellte Eingangsanimation mit einer Hand draufliegt. Diese wollen wir in diesem Falle auch entfernen und durch eine einfache „Schreibmaschinen-Animation“ ersetzen. Also wieder Klick auf das Textelement, dann Klick auf „Entrance Animation“ und dort „Typing“ wählen.
- Farben ändern (11:20) Zu guter Letzt soll noch ein kleiner weiterer Farbakzent in die Szene, z.B. der Stuhl. Dazu einfach den Stuhl anklicken und rechts oben eine Füllfarbe wählen. Das selbe erledigen wir dann nochmal für den Stuhl in der zweiten Szene.